Разработка мобильного приложения для сети магазинов "Пятерочка" требует тщательного планирования и понимания ключевых функций. В этой статье рассмотрим основные этапы создания такого приложения.
Содержание
Анализ требований
Перед началом разработки необходимо определить основные функции приложения:
- Личный кабинет пользователя
- Система лояльности и бонусов
- Каталог товаров с актуальными ценами
- Функция сканирования QR-кодов
- Онлайн-оплата и электронные чеки
Выбор технологий
Для разработки приложения "Пятерочка" потребуется:
| Платформа | Технологии |
| iOS | Swift или Flutter |
| Android | Kotlin или Flutter |
| Бэкенд | Node.js, Python или Java |
| База данных | PostgreSQL, MongoDB |
Проектирование архитектуры
Ключевые компоненты системы:
- Мобильное приложение для пользователей
- Административная панель для управления контентом
- API для интеграции с CRM и ERP системами
- Сервис обработки платежей
- Система аналитики и отчетности
Интеграции с внешними системами
- 1С для синхронизации товарных остатков
- Платежные системы (Сбербанк, Тинькофф и др.)
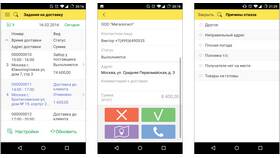
- Сервисы доставки
- Системы SMS-рассылок
Разработка интерфейса
Основные экраны приложения:
- Авторизация/регистрация
- Главная страница с акциями
- Каталог товаров
- Корзина
- Личный кабинет
- История покупок
Особенности UX/UI дизайна
Дизайн должен соответствовать фирменному стилю "Пятерочки" с учетом удобства использования:
- Простая навигация
- Крупные элементы интерфейса
- Яркие акцентные цвета
- Минимальное количество шагов до покупки
Тестирование и запуск
Перед релизом необходимо провести:
- Функциональное тестирование
- Тестирование безопасности
- Нагрузочное тестирование
- Бета-тестирование с реальными пользователями
После успешного тестирования приложение можно публиковать в App Store и Google Play, а также запускать маркетинговую кампанию для привлечения пользователей.